Loader Script
The Loader Script is the easiest way to initialize the Sentry SDK. The Loader Script also automatically keeps your Sentry SDK up to date and offers configuration for different Sentry features.
Using the Loader
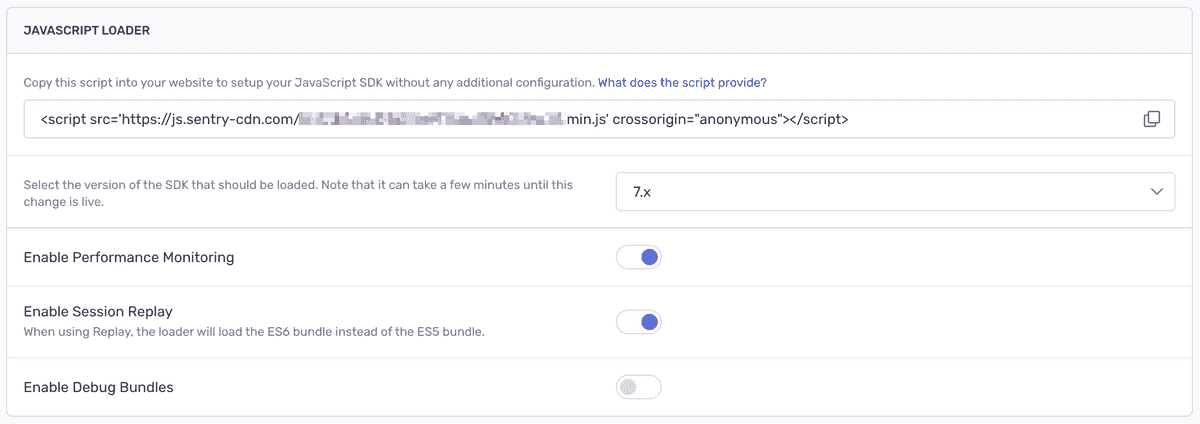
To use the loader, go in the Sentry UI to Settings > Projects > (select
<script
src="https://js.sentry-cdn.com/examplePublicKey.min.js"
crossorigin="anonymous"
></script>By default, Performance Monitoring and Session Replay are enabled.
Source Maps
To have correct stack traces for minified asset files when using the Loader Script, you will have to either host your Source Maps publicly or upload them to Sentry.
Loader Configuration
The loader has a few configuration options:
- What version of the SDK to load
- Using Performance Monitoring
- Using Session Replay
- Showing debug logs
SDK Version
To configure the version, use the dropdown in the "JavaScript Loader" settings, directly beneath the script tag you copied earlier.
Note that because of caching, it can take a few minutes for version changes made here to take effect.
Load Timing
If you only use the Loader for errors, the loader won't load the full SDK until triggered by one of the following:
- an unhandled error
- an unhandled promise rejection
- a call to
Sentry.captureException - a call to
Sentry.captureMessage - a call to
Sentry.captureEvent
Once one of those occurs, the loader will buffer that event and immediately request the full SDK from our CDN. Any events that occur between that request being made and the completion of SDK initialization will also be buffered, and all buffered events will be sent to Sentry once the SDK is fully initialized.
Alternatively, you can set the loader to request the full SDK earlier: still as part of page load, but after all of the other JavaScript on the page has run. (In other words, in a subsequent event loop.) To do this, include data-lazy="no" in your script tag.
<script
src="https://js.sentry-cdn.com/examplePublicKey.min.js"
crossorigin="anonymous"
data-lazy="no"
></script>Finally, if you want to control the timing yourself, you can call Sentry.forceLoad(). You can do this as early as immediately after the loader runs (which has the same effect as setting data-lazy="no") and as late as the first unhandled error, unhandled promise rejection, or call to Sentry.captureMessage or Sentry.captureEvent (which has the same effect as not calling it at all). Note that you can't delay loading past one of the aforementioned triggering events.
If Performance Monitoring and/or Session Replay is enabled, the SDK will immediately fetch and initialize the bundle to make sure it can capture transactions and/or replays once the page loads.
SDK Configuration
While the Loader Script will work out of the box without any configuration in your application, you can still configure the SDK according to your needs.
Default Configuration
For Performance Monitoring, the SDK will be initialized with tracesSampleRate: 1 by default. This means that the SDK will capture all traces.
For Session Replay, the defaults are replaysSessionSampleRate: 0.1 and replaysOnErrorSampleRate: 1. This means Replays will be captured for 10% of all normal sessions and for all sessions with an error.
Release Configuration
You can configure the release by adding the following to your page:
<script>
window.SENTRY_RELEASE = {
id: "...",
};
</script>Custom Configuration
The loader script always includes a call to Sentry.init with a default configuration, including your
window.sentryOnLoad function. Whatever is defined inside of this function will always be called first, before any other SDK method is called. Be sure to define this function before you add the loader script, to ensure it can be called at the right time:<script>
// Configure sentryOnLoad before adding the Loader Script
window.sentryOnLoad = function () {
Sentry.init({
// add custom config here
});
};
</script>
<script
src="https://js.sentry-cdn.com/examplePublicKey.min.js"
crossorigin="anonymous"
></script>Inside of the window.sentryOnLoad function, you can configure a custom Sentry.init() call. You can configure your SDK exactly the way you would if you were using the CDN, with one difference: your Sentry.init() call doesn't need to include your DSN, since it's already been set. Inside of this function, the full Sentry SDK is guaranteed to be loaded & available.
<script>
// Configure sentryOnLoad before adding the Loader Script
window.sentryOnLoad = function () {
Sentry.init({
release: " ... ",
environment: " ... "
});
Sentry.setTag(...);
// etc.
};
</script>Guarding SDK Function Calls
By default, the loader will make sure you can call these functions directly on Sentry at any time, even if the SDK is not yet loaded:
Sentry.captureException()Sentry.captureMessage()Sentry.captureEvent()Sentry.addBreadcrumb()Sentry.withScope()Sentry.showReportDialog()
If you want to call any other method when using the Loader, you have to guard it with Sentry.onLoad(). Any callback given to onLoad() will be called either immediately (if the SDK is already loaded), or later once the SDK has been loaded:
// Guard against window.Sentry not being available, e.g. due to Ad-blockers
window.Sentry &&
Sentry.onLoad(function () {
// Inside of this callback,
// we guarantee that `Sentry` is fully loaded and all APIs are available
const client = Sentry.getClient();
// do something custom here
});Limitations of error-only capturing
When using the Loader Script with just errors, the script injects the SDK asynchronously. This means that only unhandled errors and unhandled promise rejections will be caught and buffered before the SDK is fully loaded. Specifically, capturing breadcrumb data will not be available until the SDK is fully loaded and initialized. To reduce the amount of time these features are unavailable, set data-lazy="no" or call forceLoad() as described above.
If you want to understand the inner workings of the loader itself, you can read the documented source code in all its glory over at the Sentry repository.
CDN
Sentry supports loading the JavaScript SDK from a CDN. Generally we suggest using our Loader instead. If you must use a CDN, see Available Bundles below.
Default Bundle
To use Sentry for error and performance monitoring, you can use the following bundle:
<script
src="https://browser.sentry-cdn.com/7.94.1/bundle.tracing.min.js"
integrity="sha384-NJWV1EagcXMYJnAAUm2pQ/41v9C2y9cGIb/oYM7w91cgjhvk1e/o2bKOx3CgQc1a"
crossorigin="anonymous"
></script>Performance & Replay Bundle
To use Sentry for error and performance monitoring, as well as for Session Replay, you can use the following bundle:
<script
src="https://browser.sentry-cdn.com/7.94.1/bundle.tracing.replay.min.js"
integrity="sha384-rgJGOhAux7au+7DH8v0m6bnNVx/Vvd7ZpHQYo4UJVI68sRPzdncdeLcblStPBFBe"
crossorigin="anonymous"
></script>Errors & Replay Bundle
To use Sentry for error monitoring, as well as for Session Replay, but not for performance monitoring, you can use the following bundle:
<script
src="https://browser.sentry-cdn.com/7.94.1/bundle.replay.min.js"
integrity="sha384-hVwh1G5w+j3PK4YQMh0PMFQUnpDEDczL4uE/hzIE8kGKD+Gj+muXfBFW38nnNSpA"
crossorigin="anonymous"
></script>Errors-only Bundle
If you only use Sentry for error monitoring, and don't need performance
<script
src="https://browser.sentry-cdn.com/7.94.1/bundle.min.js"
integrity="sha384-ShqRIcT47SnN0bEgSwB0KS7KbPkjdnPEjLk3SGVeAXWiLLJIb2wXRGYoLyT/vD/b"
crossorigin="anonymous"
></script>Usage & Configuration
Once you've included the Sentry SDK bundle in your page, you can use Sentry in your own bundle:
Sentry.init({
dsn: "https://examplePublicKey@o0.ingest.sentry.io/0",
// this assumes your build process replaces `process.env.npm_package_version` with a value
release: "my-project-name@" + process.env.npm_package_version,
integrations: [
// If you use a bundle with performance monitoring enabled, add the BrowserTracing integration
new Sentry.BrowserTracing(),
// If you use a bundle with session replay enabled, add the SessionReplay integration
new Sentry.Replay(),
],
// We recommend adjusting this value in production, or using tracesSampler
// for finer control
tracesSampleRate: 1.0,
// Set `tracePropagationTargets` to control for which URLs distributed tracing should be enabled
tracePropagationTargets: ["localhost", /^https:\/\/yourserver\.io\/api/],
});Available Bundles
Our CDN hosts a variety of bundles:
@sentry/browserwith error monitoring only (namedbundle.<modifiers>.js)@sentry/browserwith error and performance monitoring (namedbundle.tracing.<modifiers>.js)@sentry/browserwith error and session replay (namedbundle.replay.<modifiers>.js)@sentry/browserwith error, performance monitoring and session replay (namedbundle.tracing.replay.<modifiers>.js)- each of the integrations in
@sentry/integrations(named<integration-name>.<modifiers>.js)
Each bundle is offered in both ES6 and ES5 versions. Since v7 of the SDK, the bundles are ES6 by default. To use the ES5 bundle, add the .es5 modifier.
Each version has three bundle varieties:
- minified (
.min) - unminified (no
.min), includes debug logging - minified with debug logging (
.debug.min)
Bundles that include debug logging output more detailed log messages, which can be helpful for debugging problems. Make sure to enable debug to see debug messages in the console. Unminified and debug logging bundles have a greater bundle size than minified ones.
For example:
bundle.jsis@sentry/browser, compiled to ES6 but not minified, with debug logging included (as it is for all unminified bundles)rewriteframes.es5.min.jsis theRewriteFramesintegration, compiled to ES5 and minified, with no debug loggingbundle.tracing.es5.debug.min.jsis@sentry/browserwith performance monitoring enabled, compiled to ES5 and minified, with debug logging included
| File | Integrity Checksum |
|---|---|
| bundle.debug.min.js | sha384-tauwDT7AYZtUVFeZEg+9tPNfMcZvPGZ7kuGwEWNneSlEzGohYRAHdCga6VonpHze |
| bundle.es5.debug.min.js | sha384-j95kXUhfvK9NKGR0FXJ3eb3QXulMzdnbJGu6YOzjhmXPRU1jjTvuM+Iu0pVblPhz |
| bundle.es5.js | sha384-KTULI8GUo6T2Jj812mUVFUMZaBGADamUUkCUSzQa5Svp16vTpqYeOfLeanGJuSPj |
| bundle.es5.min.js | sha384-6yvn7HqVeDc5JAnjFm8bzYE3iUMgfhudMDTjAWXK7Jlz81lPdc8t9dsiEuUOYD2/ |
| bundle.feedback.debug.min.js | sha384-PnoDk5tUXEr0ay+xxmUED5d1FZRh3d9Zy+qV1sZ/vDZIgChTfhfSRcQqz/3AhL+C |
| bundle.feedback.js | sha384-Njmc0L5L3GAEhDLX8nzpA7+t758vB3OyTOHbfVD9sJCTyzu1d8nxjCM4AXcI27Ax |
| bundle.feedback.min.js | sha384-NpOcpdAPzCsJu3aC74l3WEnozN+9J0mmJLmnzQu2mxr2t3XpLuaVKi6K+CVPjOG5 |
| bundle.js | sha384-gDFRj0UH83igyeIyGaG0I54LxIZgyvgxPrinTcZtS6Gjib6jZWSNgNd9ngtD0iJT |
| bundle.min.js | sha384-AA38+rqG1QnC9K2X64eDXTAMPPlb4j8OA2RV98T0EkLq3+hSaO2WI8JM8FKb51zp |
| bundle.replay.debug.min.js | sha384-bIr0ieWZ61RAIIejbSxRFrwarl2nVq59P042tJmBns/GCWFwCxzmXhtY/N1y3YCI |
| bundle.replay.js | sha384-O2kmSoKyLZtG0/M+/gkKXavO9Cot9ZfmF4S2YKJA4jrNRyGTJqDMowYZn4mM83KM |
| bundle.replay.min.js | sha384-Xs270768syZxlnGLG0dOyOenk9HUiehleIPTPNuVWrQkEWWsBwRBZN/BguGFVrWX |
| bundle.tracing.debug.min.js | sha384-wnzVGOhSWrZrNvvIDXgT/eB7xWLSjZy4pK4p/n1GYRcnnL/SXFWRazG7ECwePs1n |
| bundle.tracing.es5.debug.min.js | sha384-KYAtecjkMm00Eg8oIa5B1d86hcA9xul6eXhRG1Oaw1Rou2Qg6Bn6Vc0OdxvGYkGW |
| bundle.tracing.es5.js | sha384-xdYbH/SpiGKzEyWWduXF5pXLwmV/aeWKo24Gm3dVBMCGlyOicgiEVIJq9Q9uQWi2 |
| bundle.tracing.es5.min.js | sha384-h6JllXAXuyLZ6eoHzwgmD4M5n6T9wwyK9YqTYtYZ0gV2oGtm6By6J7nZDOMcLIcC |
| bundle.tracing.js | sha384-KNdaKjB4JUoshlhQK8CridKwgT4EL2TruEmqoXQHtUSdwtA8Gxt8pM9BOhR1TR8u |
| bundle.tracing.min.js | sha384-9hudPX3okv9zxZcNUBrFxPoDWbhKI365hRAGH4CtnjzLZWb5Ea+h6wQI+8IvwL0b |
| bundle.tracing.replay.debug.min.js | sha384-snwE7FoPtpBjZbGvr30AtRFaoWhN2GP3KzdYlFflPdUeV+9RiXRdcAVPyHGT186Z |
| bundle.tracing.replay.feedback.debug.min.js | sha384-zDo/yfdwS6dBq9YBrbhUWQRXWCy+fdpaJgNEP84/0pOY3Sar97ab5eMkY/cn2WOJ |
| bundle.tracing.replay.feedback.js | sha384-nBM/R1EhUxaHpqXVAMlqyZe6ZWaIYwRbK+oDWkESLjNaJUK0xT9GxTe/65J1YqX1 |
| bundle.tracing.replay.feedback.min.js | sha384-oXRA6PkZPs/WAmwkLNslPfffuEZcTm4nF+l2WKuu968hmAy95x0/oqjdrkX4+JSU |
| bundle.tracing.replay.js | sha384-QJZvHZmCvMqIVS8Wcm6jeEaLIvZ0e4k39LrxgTjRjukjxatM1pPru+BQmgADDuec |
| bundle.tracing.replay.min.js | sha384-UvHWeqCggKcNkbpIGdBc71QNfgDLgILxk3LuGRO52syAA+UBCH+uZJJBs++zWUpL |
| captureconsole.debug.min.js | sha384-mBIm61zpkt6xqGtILkKT74DHlFhyHtKCvji3zFsBJjf/Is7mrTnWYKo/U+d8lwMm |
| captureconsole.es5.debug.min.js | sha384-h73pUj7YrtTcjRIPDt7db0slW53Rs1OSBzzDSSNM6CklxIjnhqUQ+qxz0aW8LjZv |
| captureconsole.es5.js | sha384-3Y49bXnKQJar4slmaxd4JPyaHsVMk6AUFD69wClGUGQE6rZpvXM6xj5X4lvD0eav |
| captureconsole.es5.min.js | sha384-HdJ2y5LAAUFiQsCOfLyKmr+P5xEp0575TyXGalujWGOjwOAduz2kDU7KEPs8HJgy |
| captureconsole.js | sha384-M/cR3o55ohdhK5aNrtlxT9vWVFexlKSsUdkblFc7hb4Sy+uXoaU9TzqMEcQcOCkf |
| captureconsole.min.js | sha384-Sgqea5HxYfyV2pvHHvqINpKkR0JkHt3yfZmZItu0uaeJfe3P9MAL3RLbTJ7hF6vz |
| contextlines.debug.min.js | sha384-gfrccQEc1yyayvhP2TgAekZnsPsevAF6RF68WDj5k1INxAz1VQ95EvxhHI3g6y7b |
| contextlines.es5.debug.min.js | sha384-vfxd6NGa9YLEgSw1lekMGpBUnVdkQijoesnTxok/1HEki3Far+UQ657stlanF5jf |
| contextlines.es5.js | sha384-vrJyGfpsVCIaSomsK1leytAH2oUulNrK99bDbi/UezwUYY6kDM0YWlxTskkZkltv |
| contextlines.es5.min.js | sha384-vCCc39N41SqwJwB3YlgwKVZuY7LW3UXw9cbx58VeftMLh1Gh0HXY3gYkNJWZxFR9 |
| contextlines.js | sha384-RcJ5FTHLMg/ijMkJSiHngijRtdjYTLl4fwqyKP4Km/o4TFHo+9lTWndjHZpQcz1G |
| contextlines.min.js | sha384-HarA6+NR2mxeiVmDFx618ue4QqG7ZMTELi5F3F1oW8nFPEcPVIuxKb4nkU4TAT42 |
| debug-build.debug.min.js | sha384-bnvF40T6FSFNVJ0MlZMkXe/mtd1F8vfm3alx+Ty/YK8/cd2QMGka9HojYE3DM6Aj |
| debug-build.es5.debug.min.js | sha384-VD0YIXWzbdmZ18x6P9ivvuFglY8Urjq5ukaJ4+w0L16OGamgIB4+MAsgCOw/Gdi4 |
| debug-build.es5.js | sha384-6q7VYSSbL2IbhcSA20TsSCYuhVFcPo2muIoOQ4DSEINGiFOuU5zfDSL0JR4ObQNK |
| debug-build.es5.min.js | sha384-ggnGJj/uZ6+cCEIJeR3YlSamxkFJST7coPX2afbmV1lvMpjIjjOfGAHQ7fM7XNQQ |
| debug-build.js | sha384-DeLBw0NG3jatynd1hfvfwvAoHTxH3sQtTalt0zT9lrGPO5FRtI+QOKXf7jN9w5sl |
| debug-build.min.js | sha384-HXoLKSoPb5a9Flez94PjjlY3NAD7a1m7JTT+XxKAPERma9e3ftTSa1nqEZso7e81 |
| debug.debug.min.js | sha384-pNS7qLSWuxyPMkB5/9KOJVkj0olWpHVNp5La1ElLr+XHSi+a/rsOPS4uVf0mpCLp |
| debug.es5.debug.min.js | sha384-s0q+PLljCbdX2n0P4INwuP8FCgC50/cCFzFPDaCZg0IOF5W4NqXKPyRImb3xPIUk |
| debug.es5.js | sha384-/SLbDUsfjX0tO8wRW0xqsHxzb+gH5xyspW6BIhdt/xqIcTva6vyf4oPrSNusS8W0 |
| debug.es5.min.js | sha384-LxaeeQixCRbjXcr0LDb+uNnrDjRfDJL+w9lZMz8wGLBc1iE7KgvhMWEQVOkPn9dY |
| debug.js | sha384-n8GqNt12wtOGtZYzJtQPvxbtQgZSoAnevgKZgvtWi6tUV6vHw/Tl2pDNPBwS14DY |
| debug.min.js | sha384-cuQhPu1TUqVtV4gCuOv7slvnoCk0UGl5hDnFJbNDYFpgWsRn9Kh8h36tVUgTiI7h |
| dedupe.debug.min.js | sha384-K1kiyU8p9LDflE2HBfvIDe//9Xu9Ww1EWmn7oLy35ROMa3Lc4vi/yG3oEiyrUMNK |
| dedupe.es5.debug.min.js | sha384-S53vNpJFXuaKeDvMoZNz0lBGgV2dOzjUct+tL6Jsr3YBDEzFaL+q9ZmMf91zmFAT |
| dedupe.es5.js | sha384-oOAl/i1WmYILH+baEAQPhK4jbFX68Q1yxdvdUEuV12vWxD0pjA2GREamecfsHm+r |
| dedupe.es5.min.js | sha384-wED4sm/OK1SvoqdYKReEZLNJMfe+/1vS2kvAovqX5An3ypa+PFdJVoOnSoK9XBfw |
| dedupe.js | sha384-6ebYWvPvfPURoSEENHkmRM8mhqszPHF8pNDs74vJ9H24rudqgk5Hi2OlNhHq/EPX |
| dedupe.min.js | sha384-AYzJFNbgPr9Kbsn2q95zKXwAPx+ppgGCeEvcXeY6xikH8J2+Z1//tIUngQLp6ywT |
| extraerrordata.debug.min.js | sha384-8wnUhIzk42h99Ru9Wju9WPX6J/6JtUb+vuj5x6XtNEEL9Kh2wNnApXq0inxHmNQ7 |
| extraerrordata.es5.debug.min.js | sha384-gGhcd6UuBCrGgYV4eWNl8u5p7mOMHofpEk9HI7LN+2yUvmJsYRwGZyto8zHsKtQe |
| extraerrordata.es5.js | sha384-ihkgAD/G7OZ1nokVk6Gu2Y/n4eW4PUO/WAOQyfP6HNtgwcjFqXK/9xiakc8R8PxJ |
| extraerrordata.es5.min.js | sha384-y6H+IkKkTsgixa7yDJZg1RNA54zSBbnI8JF+8gEMG1zQ+907a1bBRf8PRouD9fKd |
| extraerrordata.js | sha384-cJhJJwf4o2WxGXxpr5RxMEzBBXIsQIyqDYtwTkxOYSHEqEqpRw6mV/YM0ArJmfCd |
| extraerrordata.min.js | sha384-jAVZ3OyFibgYDt0ewXVU8Fq2AhXJ8GeCg+W1pPuZ6WKIsoIynCLZ7Ty3kLD1AyfT |
| httpclient.debug.min.js | sha384-KkcFyee3nZ6i2ogMZmsYxyxwhT67cnW69YQsBCRe4fHovT1gewx9YQqCnZlTnlNn |
| httpclient.es5.debug.min.js | sha384-jpApwOZwE2M7ReVdYnTU8VLt+a9p5QjT+l44kwnIRK2Foj/EjMispb5azE+qOaC1 |
| httpclient.es5.js | sha384-YO2tIN0z70KXDQylJUVcvIFoYkS03GthkzuTYpg5K0ZGjUuFlP397lOrn1HLGlTp |
| httpclient.es5.min.js | sha384-FQ1D2UMtuyYfgjB0K8BfG6RDprcPLULeCUSaK2QkfyGPy9MqAD15nfRTrLlD/aPG |
| httpclient.js | sha384-712PnJcODP/ugmp5EaO9Nt6cxClZMySs6+7J7gmP5nHWfoBHkiMhxOhQXO/6S17x |
| httpclient.min.js | sha384-QgCpQtsKNn/RaHxKxx2btHJtQeyR4BdsKBfR0MghCTnHS/gESQfenFK2z8htt8RP |
| offline.debug.min.js | sha384-zgmLjr5SRDu/jZ5R2z5rgZnPJG4jP4T6naE69s6Bc1OET2IqT0xPH6Y/4rVJSq/E |
| offline.es5.debug.min.js | sha384-Ci5TfSbXqjW3RBFas5tnsL2tX9ZHTK5Qu3aPAJd5s+aZ86IAi8qqB/oonMgXfs4v |
| offline.es5.js | sha384-edDEo8o/H2xwUYfk3ABzTPFn4QQfg717pA2BUfrO7Xq7XecsfZRlfO0mtxIihL1v |
| offline.es5.min.js | sha384-6KE1SLjRLVSOC/ly2iZhkPiEvT50WpO64cs+T4W3rSg/bFy6OYUuw6Ngh9ANRMJW |
| offline.js | sha384-p7+6EWU74Wo3WK6wPIfMTJgDYYt/+LxSV16HZ6P7NarAQ330O3tHXQfGRG/CYZhv |
| offline.min.js | sha384-2DRQ6CJK5K/QE7NcgAoQ3PUUc2em2+1YpZR6m0Swqi4UHUnXQygB4XkpIf3iQiro |
| replay-canvas.debug.min.js | sha384-bbn2QeqUfq2JD/02Z9s/xmFdGAK2SHIVt7M/9HIRtRDDaRg7dyt2TeSVkUEJ8J2C |
| replay-canvas.js | sha384-fpB9GZsFkI/YF7AldjUYcJMy4n1Y5GIsijfbDY/eTpU93EzwuXPK7YMCrw5KkwGw |
| replay-canvas.min.js | sha384-mev7SKHPEYcm1k5TBTUx7Hfe8SX0qEOTdemE3grklH8IqWs/krvIqX/qJHPeytBQ |
| replay.debug.min.js | sha384-c1izhPrdhySxVgjqNiCLTYDe+seaXuLvGP79y0rG/l5KsFqih6mQQplT2EhYN2qk |
| replay.js | sha384-dNkkyy/sq6BsFN3p/mEAxpgeKs8ouiM1zcdG6qDb2Aofr6Vr+GBx/BGyeFnbQjEr |
| replay.min.js | sha384-88LotuFV7caZeywc3X0mNUvnuE0GYr3wKnk8A7Ag9xbairoWxHMpo/YPgIM9TETm |
| reportingobserver.debug.min.js | sha384-43dl5Dzl7kHRHY6DvaiGJWhzDSHw2OvTowrKNZKtav04fCXPhaa7GMRyxkT/2Nru |
| reportingobserver.es5.debug.min.js | sha384-V/CDFCBwAIBwyQgzIHK3iuKNTQ5kKLyJaHuSp5BnE0zttwIBP90PaBvePmT26N0z |
| reportingobserver.es5.js | sha384-9ygqOGC+fs3sephc0lGALcbozS2mgSIltyLqSSzQDnXiteeWkb1Vl8wYyq3ZMdY6 |
| reportingobserver.es5.min.js | sha384-UMwKT5laLF4DBprppVcOoc3TOFA2+MCaTJD9Ub1acgamjl240yGe02jYehwdIb4x |
| reportingobserver.js | sha384-GpYlXSI8rN9wDQSxN9z2+hGgsP8zI3rKvfBqALKMHZO0H1k5bnnfmTdBfjzzFfD0 |
| reportingobserver.min.js | sha384-7cEGg2coLdOYPfTW+rBDwpxds18qzMd2cSHzZ3u0jAwfJF1VQm6isxFSdC7XeUVe |
| rewriteframes.debug.min.js | sha384-BO1n8dHnis/Zt97o8IBE9egSU5fIXPqZXvsqMqD2zCoxA+Zj7cIu6hag0ZeiFVT/ |
| rewriteframes.es5.debug.min.js | sha384-J/iv/PUvC4SN81McOebP26vaxvxpeQJERyxtuq55QDNSjarQh8FruUNS2WI2CI5Z |
| rewriteframes.es5.js | sha384-E95HkcohPG8aQ2e7+rPUsnRhgp74SzRLeZlI+HDA9x/4LzvtmGK0YMACN/4PldVk |
| rewriteframes.es5.min.js | sha384-Q0R2Od8hZy/077Djl14gU0nLn6aKOD/GlH5S02s2GBIX1NiQAs9CUBtrwUDoEif9 |
| rewriteframes.js | sha384-rlfCA0Z74G7tCQRhlt1OGdZTkldUivuOCqbYEBm2Obe8Tv2VSpBIqe05YUjTb+mu |
| rewriteframes.min.js | sha384-E+s42nbuwLmn8mvXYTUAMUwW/GOs6cu94unMWVcesBV5HEacZ2d2ptmokhg32+vA |
| sessiontiming.debug.min.js | sha384-Sv3vzUE5Hb2xpB3QQk2EjzociLcYgflo4c2rFg86z5nfxNoDHY0Bx870Tlw9iRR2 |
| sessiontiming.es5.debug.min.js | sha384-3YoKvgOnrCQwkJMkDxeqY7vUsSns2TYJR6MxSX1jgqqfPEOCrlODG88GQEuKVuNp |
| sessiontiming.es5.js | sha384-z65qqfJxLEkn6hVhiNDbKm1/Bn6KrdIOFXZI13JgZWKDhD6/y/0lG6voH/HcTmMU |
| sessiontiming.es5.min.js | sha384-83b3VcBLJOmvcjxPhkV9rnPEl7WW7+ya8oQryiQ3F1s74aV4eP1OVa7FbhA8medF |
| sessiontiming.js | sha384-lcXzL5lLuG4LI69M6L7SKz6AeTp0vDgzY/Nbp93jbA1FKAlmz6LVvtwMZuo6WnL7 |
| sessiontiming.min.js | sha384-8Zp+LkzATw8nt6C4Kl3ic6SWkgPtU93s7xt3dRjZnA/lxyPmYX51VBvMu1HN3MZK |
| transaction.debug.min.js | sha384-ygfDy0YKBOAw5degAlwWR05Zc+hVnZNLHdEW0hBe5IgAttsOusENJeMSkRCBiIPM |
| transaction.es5.debug.min.js | sha384-N58oSgOMA627nx4B2T3LXau5qraIX+q05RC5WVvpbseE6lU0X+hf/3Fd45WbVBRd |
| transaction.es5.js | sha384-odQ3v2mmILLaAiFdZ7jHCM3FUfvzQztpFqXMkw8c9Whmgmkj0ildHRt/ouaYnPQ4 |
| transaction.es5.min.js | sha384-wM25K8aERNwT5TSsy8wLnQ5pD+BB3eAcFr8hZpqSEh7Iph3N727/VTxWpOLqw2rG |
| transaction.js | sha384-8zb9WhTZ59sGzlfLlDyRLixSxAOTCJACvWWK6ItCUIv0tIjKYbE3u9EPwcKxSa0J |
| transaction.min.js | sha384-3MgAYHB4a+CKmehg62gWBA1tU0XeHrE0nNgcJTMHvPBoDow/rhZqw5EKo3IjT+s+ |
Additional Configuration
Using defer
If you use the defer script attribute, we strongly recommend that you place the script tag for the browser SDK first and mark all of your other scripts with defer (but not async). This will guarantee that that the Sentry SDK is executed before any of the others.
Without doing this you will find that it's possible for errors to occur before Sentry is loaded, which means you'll be flying blind to those issues.
Content Security Policy
If you have a Content Security Policy (CSP) set up on your site, you will need to add the script-src of wherever you're loading the SDK from, and the origin of your
script-src: https://browser.sentry-cdn.com https://js.sentry-cdn.comconnect-src: *.sentry.io
Our documentation is open source and available on GitHub. Your contributions are welcome, whether fixing a typo (drat!) or suggesting an update ("yeah, this would be better").
- Package:
- npm:@sentry/browser
- Version:
- 7.98.0
- Repository:
- https://github.com/getsentry/sentry-javascript